Prefer a visual guide? Watch the video below. Please note elements of our UI may have changed since the video's creation.
What is an offer?
Offers are pages that you can use in your marketing flows/funnels.
Any page that a revenue-generating conversion happens on should be an offer.
This could be a checkout page, a page with an upsell, or a URL from a third-party that you send people to (such as an "offer" from an affiliate network or product owner).
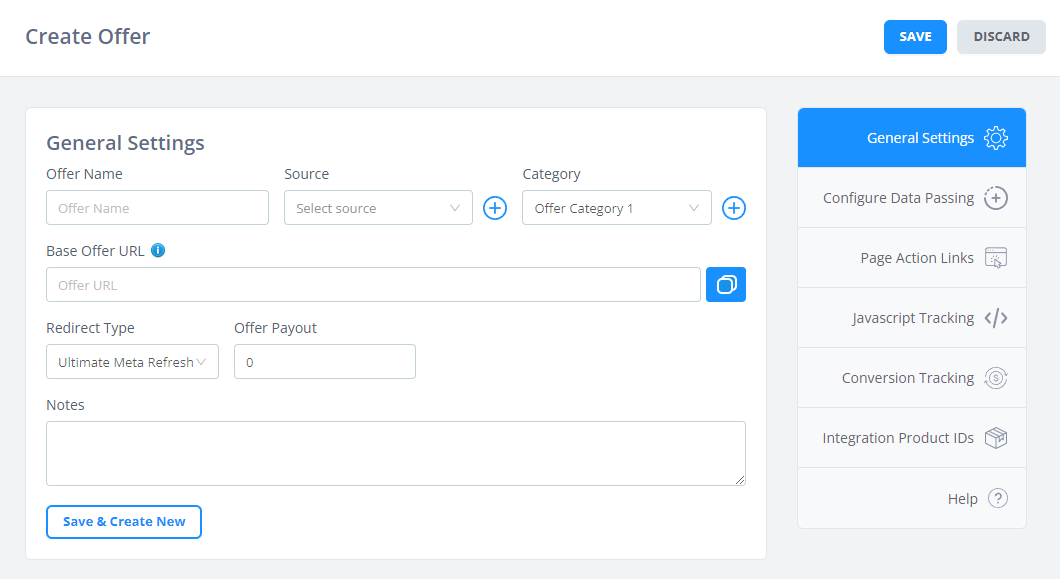
There's quite a few areas to offer config as you can see below, so lets cover the basics of them all.

General settings
Offer name - this is up to you!
Source - this is the Offer Source that this offer comes from. Choosing a value here (other than "No Offer Source") will cause the Configure Data Passing section to populate with values, essentially giving a tracking template
Category - this is just used for grouping on the offers page/table
Base Offer URL - here, put the URL of the offer, but minus any query string part that you want dynamically added by the data passing section.
This will need to be the full page path, and can include any URL parameters (as well as tokens) that you don't want to control via the data passing section.
So for example, you may put:
https://domain.com/path/to/lander.html
Then in the data passing section, you can configure to append:
s1={funnel-id}&s2={traffic-id}&s5={hit}A common example with affiliate networks is that you may want to template the above for convenience, but also add the offer ID and your affiliate ID in the base offer URL, such as:
https://domain.com/something/?a=12345&o=ABCDE
Here, the "a" and "o" parameters are unique to this offer's URL, whereas the "s1", "s2" and "s5" parameters are universally templated by way of the offer source chosen.
Redirect type - this controls the way tracking links will redirect to this page. Use 301 by default as its the fastest, and always use this for offer pages that you own and control (no sense slowing down your own page loads).
The other options of simple/ultimate meta refresh are slower and redirect through an intermediate page as a means of masking referrer.
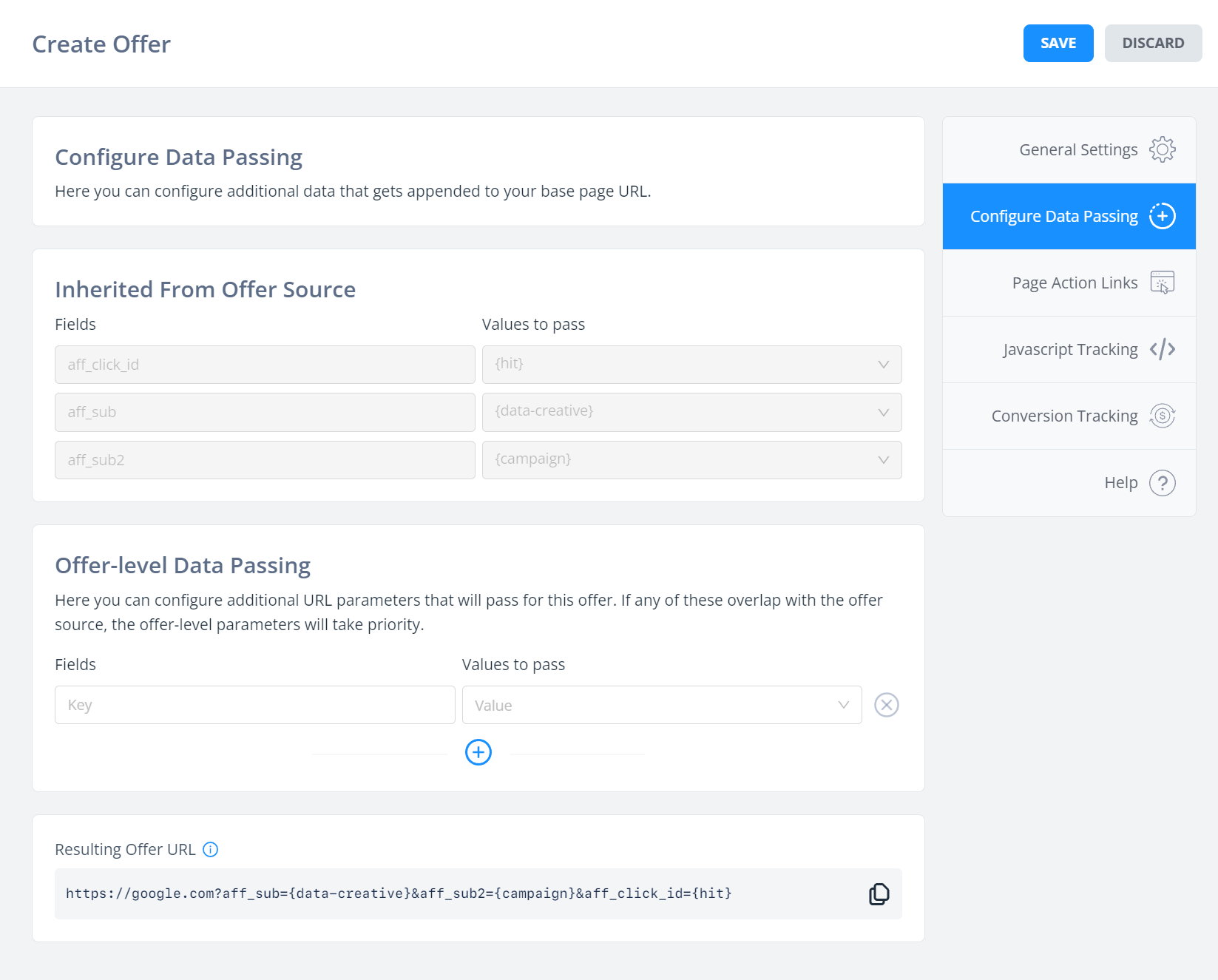
Configuring data passing
This is a section you may recognise from Offer Source config.
They are indeed related -- when you pick an offer source, we'll populate these fields/values to help you build offer URLs systematically.
You will see two data passing sections, and a final computed URL:

The first part comes from your offer source, and it allows you to organise and template your data passing.
Offer-level data passing lets you add extra parameters for this specific offer, which will take priority over the ones inherited from the offer source, should there be overlap.
If you modify an Offer Source all the URL data passing will be immediately updated for linked offers -- when we do redirects, we interpret the data from the offer source and offer in real time.
Below all of this you have the resulting offer URL.
This is your base URL + the fields configured in the data passing section. When loading our redirect links and navigating to this page, this is the URL that will ultimately load.
We highly recommend that you use this data passing section and templating rather than manually putting everything in the base offer URL field. It will save you time, lets you standardise the way you pass data to certain sources, and will lead to less human error in your URLs.
JavaScript tracking
Here you can find JavaScript code for tracking page views to this offer.
Our JS code is universal, so this code will be similar to what you see elsewhere in the UI.
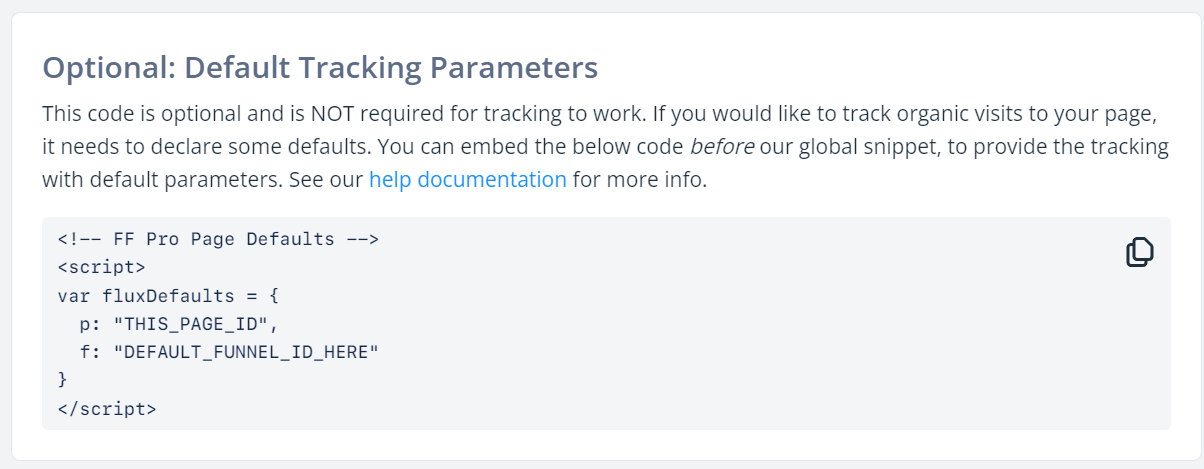
However you may notice the less typical "default parameters" snippet, like below:

This is the format of a snippet you can place on the page, before our universal JS, to set defaults.
However here we can only get the page ID -- and defaults should include a funnel ID. So we recommend you get such code in a specific funnel by clicking on a node with this page > get the code there.
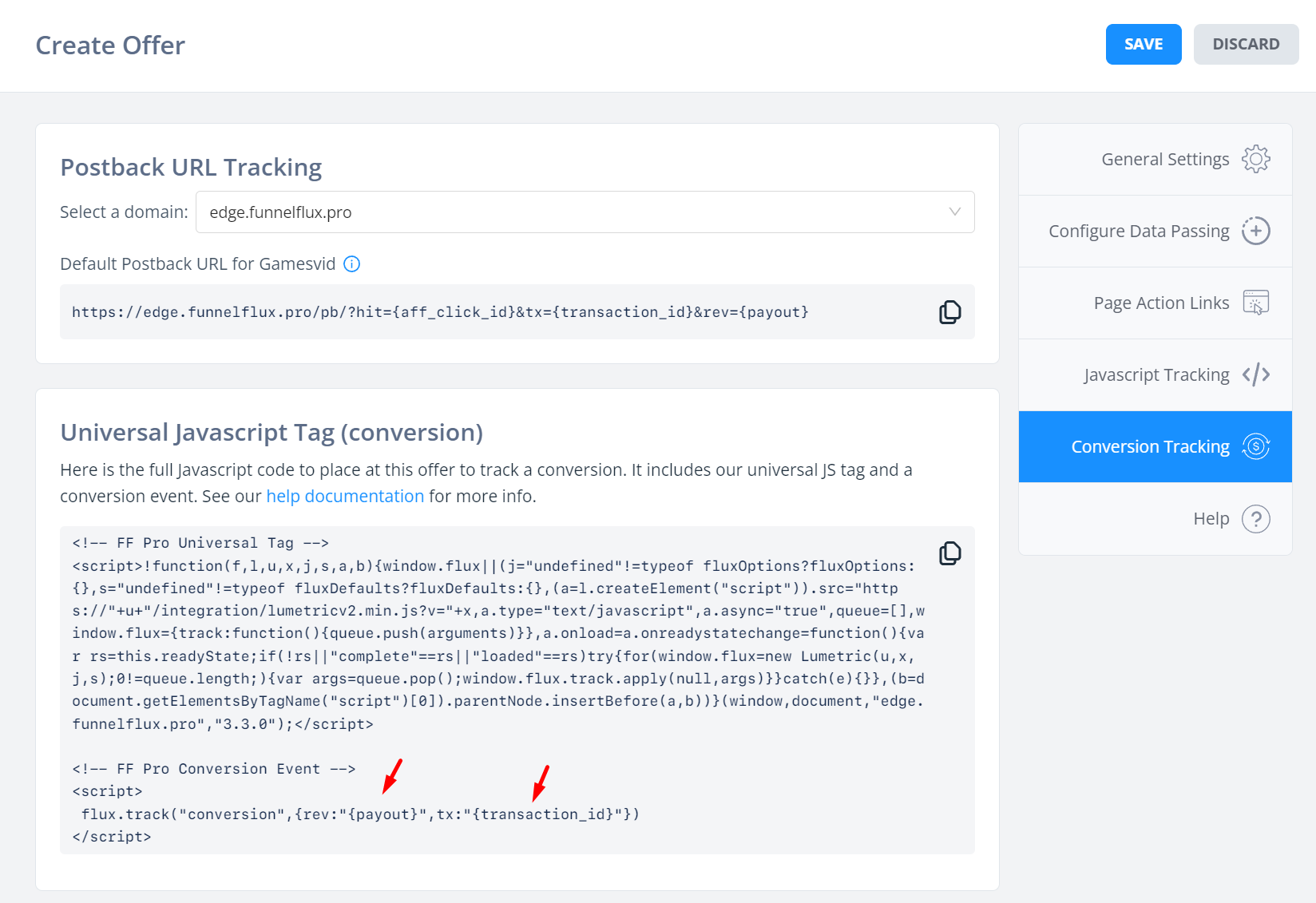
Conversion tracking
Here you can get the postback URL you'd use for this offer.
This is based on the Offer Source you select -- it has nothing to do with the offer itself, rather we're giving you the URL you'd put into the third-party offer source platform. It's just here for convenience.
The JavaScript snippet is the code you use to fire conversion events for this offer.
It should not be placed on the offer page, but on the page that you want a conversion to trigger from, e.g. some thank you page that comes after this offer converts.
If you want to trigger a conversion on the current page, you can use the conversion only event, which can be triggered manually by you later -- just make sure you have our universal page view snippet on the page earlier, so that the view has been tracked and our source code has loaded first.
Inside the JS code we insert the same tokens we use in postback URLs, which your offer source system should be able to dynamically insert. Example:

It's up to you to adjust these rev/tx values as you see fit -- you may need to hard-code some static value.


